Googles Werkzeuge helfen die Website Performance testen zu lassen und diese zu optimieren!
Mit der technischen Qualität einer Website steht und fällt auch das Ranking bei Google. Um die Website Performance testen zu können, stellt Google die Plattform “PageSpeed Insights” zur Verfügung. Hier werden einige wichtige Punkte abgearbeitet. Anschließend erhält man ein Ranking von 0 – 100 für seine Website. Je höher der Wert, desto besser!
Die Website Performance testen mit PageSpeed Insights!
Die Funktionsweise von PageSpeed Insights ist denkbar einfach:
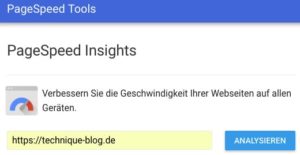
Man nimmt sich die URL die getestet werden soll und navigiert die Plattform von Google an. Anschließend trägt man die URL einfach in das einzig vorhandene fällt ein und klickt auf “Analysieren”.

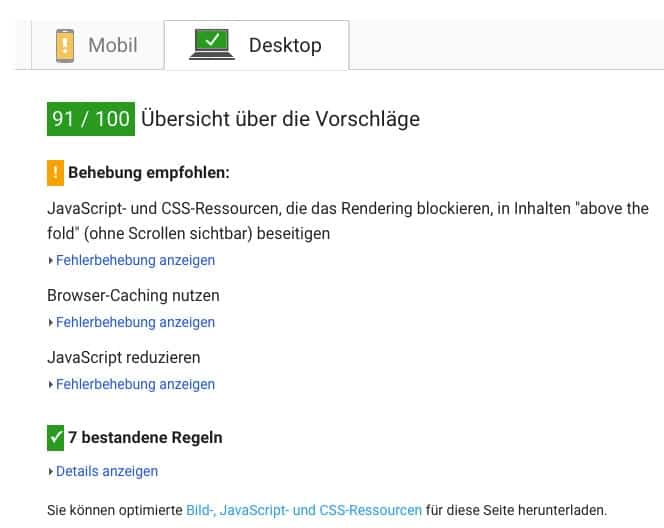
Jetzt legt die Analysesoftware los und prüft die Website nach allen Regeln ab. Nach einer kurzen Wartezeit erhält man zwei Ergebnisse. Diese sind einmal für die mobile Ansicht und einmal für die Desktop Ansicht.

Punkte abarbeiten um Website Performance zu steigern!
Je nach Website sind die Ergebnisse unterschiedlich gut oder schlecht. Setzt man z.B. gerade eine WordPress Installation auf einem weit entfernen Server auf, so sind die Mängel wohl etwas länger, als bei einer Website die durch und durch optimiert ist. Google lässt Euch mit den Ergebnissen aber nicht alleine im Regen stehen – sondern gibt noch Ratschläge, Tipps und Verbesserungsvorschläge mit!
Meine Meinung zu PageSpeed Insights um die Website Performance testen zu können!
Das Ranking ist eine ganz nette Idee. So wird dem Webmaster ziemlich einfach dargestellt: “Du bist bei 80 Punkten – bei 100 solltest du im Optimalfall sein!”
Ganz nach dem Pareto Prinzip erreicht man die meisten Punkte mit verhältnismäßig wenig Aufwand. Nach und nach werden die Optimierungen aber aufwendiger. Um die 100 Punkte zu erreichen ist einiges an Arbeit gefragt. Aber sollte man such ausschließlich auf PageSpeed Insights verlassen um die Website Performance testen zu lassen?
Das sollte man nicht tun – denn eine Maschine kann zwar die technischen Anforderungen abklappern, aber nur begrenzt die “menschlichen” Eigenheiten. So ist die Akzeptanz von Ladezeiten stark unterschiedlich und spielt generell eine sehr große Rolle bei Besuchern. Meine Empfehlung an der Stelle ist deshalb: Einfach mal die eigene Website durch PageSpeed Insights jagen!
Im roten Bereich sollte weder die mobile noch die desktop Version sein. Da die mobile Version etwas anspruchsvoller ist zu optimieren, haben viele Websites die Desktop Version bis in den grünen Bereich optimiert und geben sich bei der mobilen Version im gelben Bereich zufrieden. Frohes testen!
Weitere Informationen und Quellen
[1] PageSpeed Insights (Developers.google.com)